|
![]() Android > LinearLayout (리니어 레이아웃) - 속성
Android > LinearLayout (리니어 레이아웃) - 속성
박스모델의 레이아웃 입니다.
1. 방향 설정
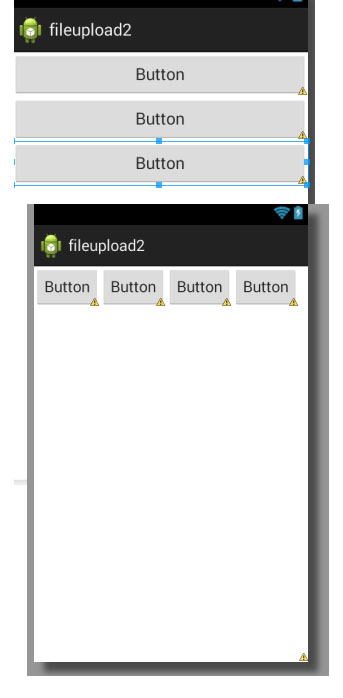
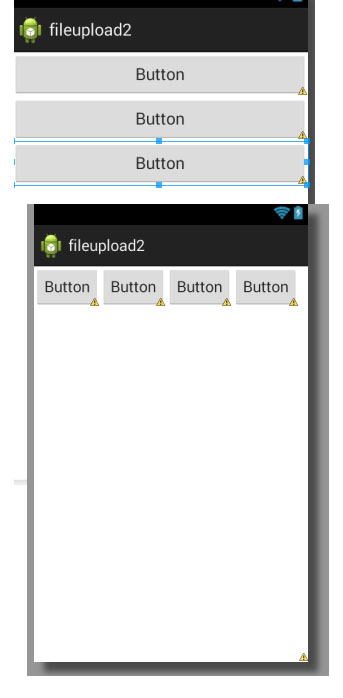
방향속성은 레이아웃에 꼭 필요한 속성으로, 뷰를 차례대로 추가할 때 가로방향으로 할것인지 또는 세로방향으로 할것인지 지정 할 수 있습니다.

위의 처럼 뱡향을 바꾸는 속성은 orientation 입니다.
가로방향 설정
android:orientation="horizontal"
새로방향 설정
android:orientation="vertical"
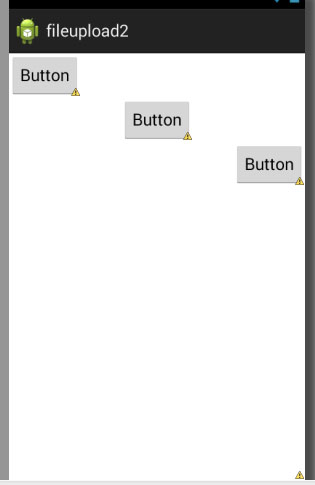
2. 정렬방향 설정
정렬방향을 설정하는 속성은 layout_gravity , gravity 입니다.
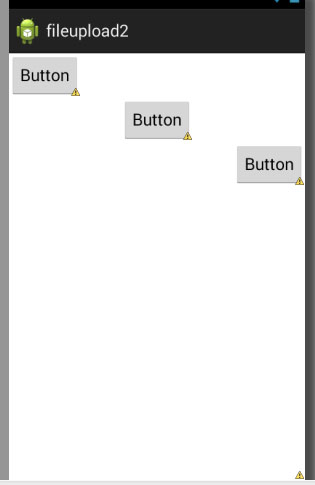
- layout_gravity : 부모 컨테이너의 여유 공간에 뷰가 모두 채워지지 않아 여유 공간안에서 뷰를 정렬할 때
- gravity : 뷰에서 화면에 표시하는 내용물을 정렬할 때

위의 그림과 같이 리니어레이아웃이 전체를 감싸고 있는 상태에서 버튼을 정렬하고 싶을 경우 layout_gravity 를 사용할 수 있습니다.
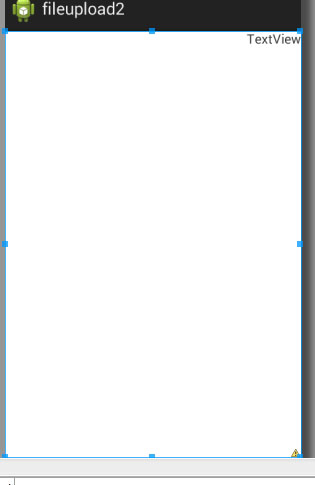
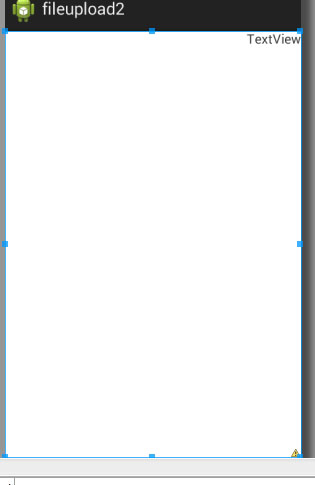
뷰의 화면에 표시하는 내용물의 정보를 정렬하는 경우에는 gravity 속성을 사용합니다.

위와 같이 Textview 의 사이즈는 전체화면에 뿌려지지만 내용물을 다 채워지지 않습니다.
이런경우에는 gravity 속성을 이용해서 Textview 내용의 위치를 정해 줄수 있습니다.
left|top , center_horizontal|center_vertical , right|bottom 과 같이 두가지 이상의 속성을 주어서 정렬시킬 수도 있습니다.
3. 여백설정 (margin , padding)
부모 컨테이너의 여유 공간과 뷰 사이의 여백을 줄 수 있는 방법으로 layout_margin 속성이 있으며, 뷰안의 내용물인 텍스트나 이미지와
뷰 안의 영역사이의 여백을 줄 수 있는 방법으로 padding 속성이 있습니다.
margin : layout_marginLeft , layout_marginRight , layout_marginTop, layout_marginBottom 등과 같은 서브 속성들이 있습니다.
padding : paddingTop , paddingBottom, paddingLeft, paddingRight 등과 같은 서브 속성들이 있습니다.
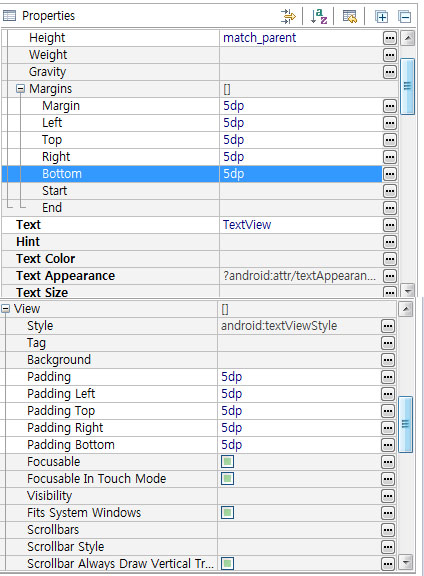
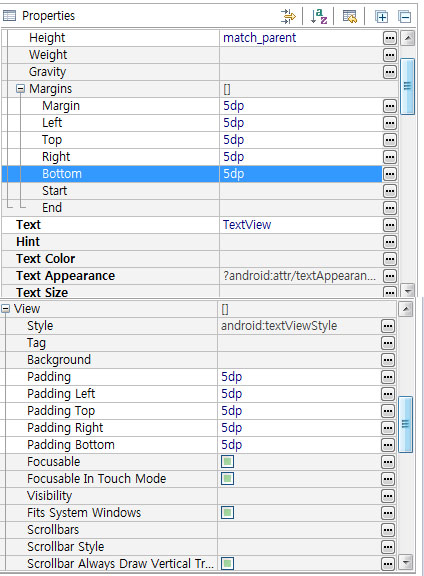
위의 소스는 margin 과 padding 속성 예제 입니다.

이클립스의 프로퍼티 속성에서 지정을 하면 자동으로 만들어 집니다.
1. 방향 설정
방향속성은 레이아웃에 꼭 필요한 속성으로, 뷰를 차례대로 추가할 때 가로방향으로 할것인지 또는 세로방향으로 할것인지 지정 할 수 있습니다.

위의 처럼 뱡향을 바꾸는 속성은 orientation 입니다.
가로방향 설정
android:orientation="horizontal"
새로방향 설정
android:orientation="vertical"
2. 정렬방향 설정
정렬방향을 설정하는 속성은 layout_gravity , gravity 입니다.
- layout_gravity : 부모 컨테이너의 여유 공간에 뷰가 모두 채워지지 않아 여유 공간안에서 뷰를 정렬할 때
- gravity : 뷰에서 화면에 표시하는 내용물을 정렬할 때

위의 그림과 같이 리니어레이아웃이 전체를 감싸고 있는 상태에서 버튼을 정렬하고 싶을 경우 layout_gravity 를 사용할 수 있습니다.
뷰의 화면에 표시하는 내용물의 정보를 정렬하는 경우에는 gravity 속성을 사용합니다.

위와 같이 Textview 의 사이즈는 전체화면에 뿌려지지만 내용물을 다 채워지지 않습니다.
이런경우에는 gravity 속성을 이용해서 Textview 내용의 위치를 정해 줄수 있습니다.
left|top , center_horizontal|center_vertical , right|bottom 과 같이 두가지 이상의 속성을 주어서 정렬시킬 수도 있습니다.
3. 여백설정 (margin , padding)
부모 컨테이너의 여유 공간과 뷰 사이의 여백을 줄 수 있는 방법으로 layout_margin 속성이 있으며, 뷰안의 내용물인 텍스트나 이미지와
뷰 안의 영역사이의 여백을 줄 수 있는 방법으로 padding 속성이 있습니다.
margin : layout_marginLeft , layout_marginRight , layout_marginTop, layout_marginBottom 등과 같은 서브 속성들이 있습니다.
padding : paddingTop , paddingBottom, paddingLeft, paddingRight 등과 같은 서브 속성들이 있습니다.
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:gravity="right|top"
android:padding="5dp"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp"
android:text="TextView" />
위의 소스는 margin 과 padding 속성 예제 입니다.

이클립스의 프로퍼티 속성에서 지정을 하면 자동으로 만들어 집니다.
|
|
||||
|
이메일 문의 : cak0280@nate.com Copyright 2000 By ENTERSOFT.KR All Rights Reserved. |
