|
![]() Android > Button - Custom Button 예제들
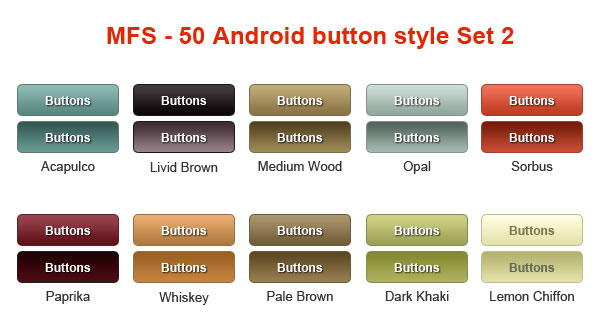
Android > Button - Custom Button 예제들

이번 장 에서는 위 그림과 같은 사용자버튼 예제를 넣어보도록 하겠습니다.
만드는 방법은 사용자버튼 장에서 공부해 보시기 바랍니다.
1. Acapulco
이번 장 에서는 위 그림과 같은 사용자버튼 예제를 넣어보도록 하겠습니다.
만드는 방법은 사용자버튼 장에서 공부해 보시기 바랍니다.
1. Acapulco
Selector XML : res/drawable 폴더에 custom_btn_acapulco.xml 생성한다.
Button style : values/styles.xml 파일에 btnStyleAcapulco 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#5e7974" />
<gradient android:angle="-90" android:startColor="#345953" android:endColor="#689a92" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#5e7974" />
<solid android:color="#58857e"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#5e7974" />
<gradient android:angle="-90" android:startColor="#8dbab3" android:endColor="#58857e" />
</shape>
</item>
</selector>
<style name="btnStyleAcapulco" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_acapulco</item>
<item name="android:padding">10dip</item>
</style>
2. Livid Brown
Selector XML : res/drawable 폴더에 custom_btn_livid_brown.xml 생성한다.
Button style : values/styles.xml 파일에 btnStylelivid_brown 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#83776b" />
<gradient android:angle="-90" android:startColor="#5f4427" android:endColor="#cbb59d" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#83776b" />
<solid android:color="#92806c"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#83776b" />
<gradient android:angle="-90" android:startColor="#cbb59d" android:endColor="#92806c" />
</shape>
</item>
</selector>
<style name="btnStylelivid_brown " parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_livid_brown</item>
<item name="android:padding">10dip</item>
</style>
3. Medium Wood
Selector XML : res/drawable 폴더에 custom_btn_medium_wood.xml 생성한다.
Button style : values/styles.xml 파일에 btnStylemedium_wood 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#766e4a" />
<gradient android:angle="-90" android:startColor="#534121" android:endColor="#9f8a57" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#766e4a" />
<solid android:color="#8a7246"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#766e4a" />
<gradient android:angle="-90" android:startColor="#bfaa75" android:endColor="#8a7246" />
</shape>
</item>
</selector>
<style name="btnStylemedium_wood" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_medium_wood</item>
<item name="android:padding">10dip</item>
</style>
4. Opal
Selector XML : res/drawable 폴더에 custom_btn_opal.xml 생성한다.
Button style : values/styles.xml 파일에 btnStyleopal 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#88918c" />
<gradient android:angle="-90" android:startColor="#52645c" android:endColor="#a7b9b0" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#88918c" />
<solid android:color="#91a69d"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#88918c" />
<gradient android:angle="-90" android:startColor="#cbdcd4" android:endColor="#91a69d" />
</shape>
</item>
</selector>
<style name="btnStyleopal" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_opal</item>
<item name="android:padding">10dip</item>
</style>
5. Sorbus
Selector XML : res/drawable 폴더에 custom_btn_sorbus.xml 생성한다.
Button style : values/styles.xml 파일에 btnStylesorbus 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#a63f2e" />
<gradient android:angle="-90" android:startColor="#751c09" android:endColor="#c84d37" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#a63f2e" />
<solid android:color="#bc3c21"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#a63f2e" />
<gradient android:angle="-90" android:startColor="#f0725b " android:endColor="#bc3c21" />
</shape>
</item>
</selector>
<style name="btnStylesorbus" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_sorbus</item>
<item name="android:padding">10dip</item>
</style>
6. Paprika
Selector XML : res/drawable 폴더에 custom_btn_paprika.xml 생성한다.
Button style : values/styles.xml 파일에 btnStylePaprika 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#5b222b" />
<gradient android:angle="-90" android:startColor="#200204" android:endColor="#4e0b13" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#5b222b" />
<solid android:color="#5f0c16"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#5b222b" />
<gradient android:angle="-90" android:startColor="#994552" android:endColor="#5f0c16" />
</shape>
</item>
</selector>
<style name="btnStylePaprika" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_paprika</item>
<item name="android:padding">10dip</item>
</style>
7. Whiskey
Selector XML : res/drawable 폴더에 custom_btn_paprika.xml 생성한다.
Button style : values/styles.xml 파일에 btnStylePaprika 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#966f48" />
<gradient android:angle="-90" android:startColor="#996021" android:endColor="#c68440" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#966f48" />
<solid android:color="#ad7940"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#966f48" />
<gradient android:angle="-90" android:startColor="#e9ac6d" android:endColor="#ad7940" />
</shape>
</item>
</selector>
<style name="btnStyleWhiskey" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_whiskey</item>
<item name="android:padding">10dip</item>
</style>
8. Pale brown
Selector XML : res/drawable 폴더에 custom_btn_pale_brown.xml 생성한다.
Button style : values/styles.xml 파일에 btnStylepale_brown 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#675c3e" />
<gradient android:angle="-90" android:startColor="#5c4824" android:endColor="#987f51 " />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#675c3e" />
<solid android:color="#705c39"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#675c3e" />
<gradient android:angle="-90" android:startColor="#ac956c" android:endColor="#705c39" />
</shape>
</item>
</selector>
<style name="btnStylepale_brown" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_pale_brown</item>
<item name="android:padding">10dip</item>
</style>
9. Dark Khaki
Selector XML : res/drawable 폴더에 custom_btn_dark_khaki.xml 생성한다.
Button style : values/styles.xml 파일에 btnStyledark_khaki 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#868a57" />
<gradient android:angle="-90" android:startColor="#838830" android:endColor="#aeb25e" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#868a57" />
<solid android:color="#4ea0ab"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#868a57" />
<gradient android:angle="-90" android:startColor="#ced285" android:endColor="#9b9f55" />
</shape>
</item>
</selector>
<style name="btnStyledark_khaki" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#626954</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_dark_khaki</item>
<item name="android:padding">10dip</item>
</style>
10. Lemon Chiffon
Selector XML : res/drawable 폴더에 custom_btn_dark_khaki.xml 생성한다.
Button style : values/styles.xml 파일에 btnStyledark_khaki 스타일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#b9bf91" />
<gradient android:angle="-90" android:startColor="#b4b36d" android:endColor="#e3e1ab" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#b9bf91" />
<solid android:color="#e3e2ac"/>
</shape>
</item>
<item >
<shape android:shape="rectangle" >
<corners android:radius="3dip" />
<stroke android:width="1dip" android:color="#b9bf91" />
<gradient android:angle="-90" android:startColor="#fdfcdd" android:endColor="#e3e2ac" />
</shape>
</item>
</selector>
<style name="btnStylelemon_chiffon" parent="@android:style/Widget.Button">
<item name="android:textSize">15sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:gravity">center</item>
<item name="android:shadowColor">#797a46</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">0.6</item>
<item name="android:background">@drawable/custom_btn_lemon_chiffon</item>
<item name="android:padding">10dip</item>
</style>
layout 파일에서 사용방법은 스타일을 지정해 주시면 됩니다.
<Button
android:id="@+id/btn_popupmenu"
style="@style/btnStylesorbus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="85dp"
android:text="@string/str_popup" />
필요한 부분은 가져다 사용해 보시기 바랍니다.
|
||||||||||||
|
이메일 문의 : cak0280@nate.com Copyright 2000 By ENTERSOFT.KR All Rights Reserved. |
