|
![]() Android > AlertDialog - Custom Dialog
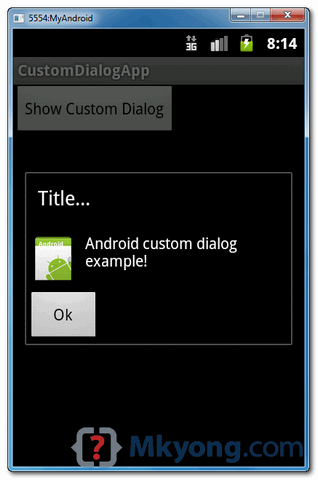
Android > AlertDialog - Custom Dialog
final Context context = this;
public void onCreate(Bundle savedInstanceState) {
..... 중략 .......
Button btn1 = (Button) findViewById(R.id.button1);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// custom dialog
final Dialog dialog = new Dialog(context);
dialog.setContentView(R.layout.customdialog);
dialog.setTitle("Title...");
// set the custom dialog components - text, image and button
TextView text = (TextView) dialog.findViewById(R.id.text);
text.setText("Android custom dialog example!");
ImageView image = (ImageView) dialog.findViewById(R.id.image);
image.setImageResource(R.drawable.ic_launcher);
Button dialogButton = (Button) dialog.findViewById(R.id.dialogButtonOK);
// if button is clicked, close the custom dialog
dialogButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
}
});
customdialog.xml 내용
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/dialogButtonOK"
android:layout_toRightOf="@+id/image"
android:textColor="#FFF" />
<Button
android:id="@+id/dialogButtonOK"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/image"
android:layout_marginTop="34dp"
android:text=" Ok " />
</RelativeLayout>

|
|
||||
|
이메일 문의 : cak0280@nate.com Copyright 2000 By ENTERSOFT.KR All Rights Reserved. |
