|
![]() Javascript & JQuery & CSS > Position - static, absolute, fixed, relative
Javascript & JQuery & CSS > Position - static, absolute, fixed, relative
position은 요소의 위치를 정할 때 어디를 기준으로 할지 정하는 속성입니다.
속성값은 static, absolute, fixed, relative가 있으며, 기본값은 static입니다.
위치를 계산할 기준을 정하고 나면 top, right, bottom, left 속성으로 위치를 정할 수 있습니다.
단, position의 속성값으로 static을 사용하면 top, right, bottom, left를 설정해도 적용되지 않습니다. 간단한 예는 다음과 같습니다.
속성값은 static, absolute, fixed, relative가 있으며, 기본값은 static입니다.
위치를 계산할 기준을 정하고 나면 top, right, bottom, left 속성으로 위치를 정할 수 있습니다.
단, position의 속성값으로 static을 사용하면 top, right, bottom, left를 설정해도 적용되지 않습니다. 간단한 예는 다음과 같습니다.
.container {
width: 300px;
height: 300px;
margin: auto;
border: 1px solid #da9627;
background-color: #ffb848;
}
.po {
width: 200px;
border: 1px solid #17a668;
background-color: #27a9e3;
position: static;
top: 100px;
left: 100px;
}
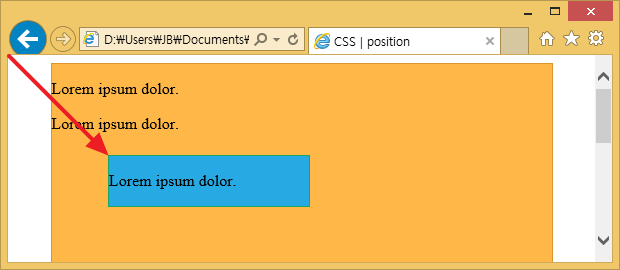
파란 박스의 position을 static으로 설정했기 때문에 HTML 요소의 계층구조와 순서에 맞게 위치합니다. 그리고, top과 left 속성은 아무런 의미가 없습니다. 이제 속성값을 absolute으로 바꿔보겠습니다. position: absolute; 
속성값을 fixed로 바꿔보겠습니다.
position: fixed; 웹브라우저의 꼭짓점을 기준으로 위치가 계산됩니다. 따라서 스크롤을 해도 위치가 변하지 않습니다.

속성값을 relative로 바꿔보겠습니다. position: relative; static일 때의 위치를 기준으로 위치를 계산합니다.
주의할 점은 원래의 자리가 다른 요소로 채워지지 않고 공백으로 남는다는 것입니다.

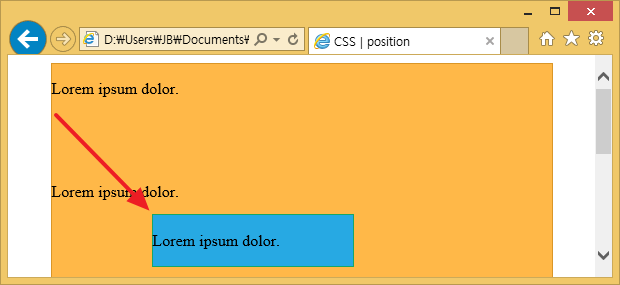
absolute이 문서의 꼭짓점을 기준으로 위치를 계산하지만, 상위 요소에 relative를 가진 요소가 있다면, 그 요소의 꼭짓점을 기준으로 계산합니다. 주황색 박스에 position: relative;를 추가하고, 파란색 박스의 위치를 정해보겠습니다.
.container {
width: 500px;
height: 500px;
margin: auto;
border: 1px solid #da9627;
background-color: #ffb848;
position: relative;
}
.po {
width: 200px;
border: 1px solid #17a668;
background-color: #27a9e3;
position: absolute;
top: 100px;
left: 100px;
}

|
|
||||
|
이메일 문의 : cak0280@nate.com Copyright 2000 By ENTERSOFT.KR All Rights Reserved. |
