|
![]() Javascript & JQuery & CSS > 여백처리 - padding , margin , box-sizing
Javascript & JQuery & CSS > 여백처리 - padding , margin , box-sizing
HTML 요소는 박스(box)로 이루어져 있습니다. 박스 위에 박스를 얹거나 박스들을 배열하여 문서를 만들어 나갑니다.
예를 들어 다음과 같이 코드를 작성했다면
1. 박스의 구성
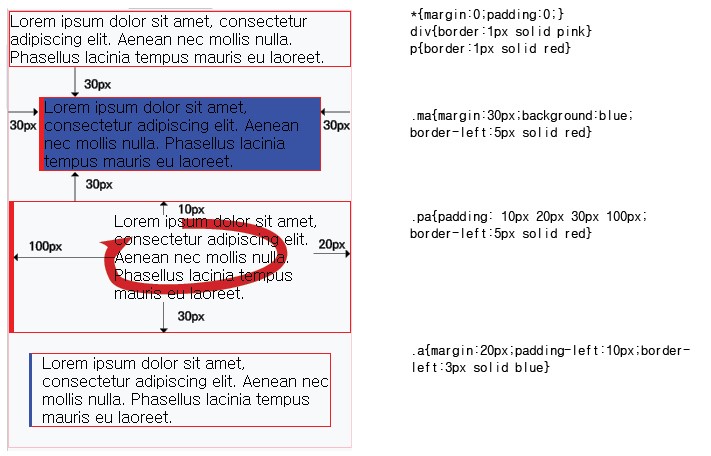
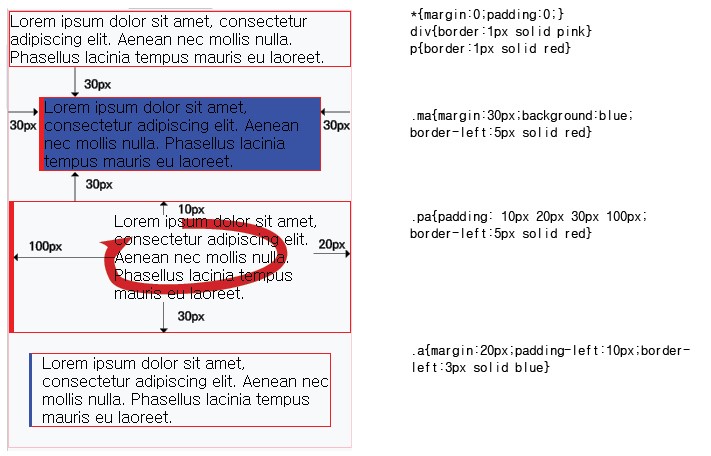
하나의 박스는 바깥 여백 영역, 테두리 영역, 안쪽 여백 영역, 내용 영역으로 구성됩니다. 다음은 각 영역을 살펴보기 위한 간단한 예제입니다.


색이 있는 모든 영역이 h1 요소입니다. 각 색이 나타내는 영역은 다음과 같습니다.
① : 바깥 여백 영역(Margin Area)
② : 테두리 영역(Border Area)
③ : 안쪽 여백 영역(Padding Area)
④ : 내용 영역(Content Area)
각 영역을 꾸밀 때 사용하는 속성은 다음과 같습니다.
.바깥 여백 : margin 속성
.테두리 : border 속성
.안쪽 여백 : padding 속성
.박스의 가로 크기 : width 속성
.박스의 세로 크기 : height 속성
.박스의 크기 기준 : box-sizing 속성
.박스의 배경 : background 속성
2. padding - 테두리와 문단간격 안쪽 여백
padding은 HTML테이블에서 다룬 cellpadding와 같은 역활을 한답니다.
문단의 안쪽 여백을 나타냅니다.
padding-top : 윗쪽
padding-bottom : 아랫
padding-left : 왼쪽
padding-right : 오른쪽
{padding:값1(상하좌우 모두해당)}
{padding:값1(상하),값2(좌우)}
{padding:값1(상),값2(좌우),값3(하)}
{padding:값1(상),값2(우),값3(하),값4(좌)}
3. margin
margin 속성은 바깥쪽 여백을 나타냅니다.
margin-top : top
margin-right : right
margin-bottom : bottom
margin-left :left
아래 표는 테스트 해본 예제 설명 입니다.

margin 속성을 사용하여 center 정렬 하는 방법
block 요소들은 left, right margin "auto" 를 사용해서 center-align(가운데 정렬) 할수 있다.
만약 width 값이 100%면 center-align 효과가 없다.
4. box-sizing - 박스의 크기 기준
만약 네모난 영역의 요소가 존재하고 그 영역의 크기가 width 값이 300px 그리고 height 값이 300px 이라고 가정해보겠습니다.
이때 정해진 width 값과 height 값은 내부의 padding 또는 border에 영향을 받아 사용자가 설정한 위 값보다 더 커지는 경우가 생길 수 있습니다.
이 때 css의 box-sizing 속성은 박스 형태 레이어는 크기를 결정하는 방법을 결정하며 내부 영역의 padding, border 값을
전체 width 또는 height에 포함시킬지를 선택할 수 있게합니다.
box-sizing 속성 선택 가능 값
1. box-sizing: content-box; // 기본설정값으로 padding, border 영역을 제외한 크기를 width, height로가짐
2. box-sizing: border-box; // padding 또는 border 영역을 포함하여 width, height를 결정
여기서, content-box는 기본값입니다.
border-box를 사용할 경우 내부 레이어의 고정된 값에 영향을 미치는 다른 요소를 배제할 수 있습니다.
즉 border-box를 사용하면 언제든지 똑같은 크기를 가지는 레이아웃을 만들 수 있다는 큰 장점이 있습니다.
다시 말해 width 200px로 설정시 항상 200px을 유지해줍니다.
예를 들어 다음과 같이 코드를 작성했다면
<body>
<header>
<h1>Lorem</h1>
</header>
</body>
body 박스 위에 header 박스가 있고, header 박스 위에 h1 박스가 있는 것입니다.1. 박스의 구성
하나의 박스는 바깥 여백 영역, 테두리 영역, 안쪽 여백 영역, 내용 영역으로 구성됩니다. 다음은 각 영역을 살펴보기 위한 간단한 예제입니다.


색이 있는 모든 영역이 h1 요소입니다. 각 색이 나타내는 영역은 다음과 같습니다.
① : 바깥 여백 영역(Margin Area)
② : 테두리 영역(Border Area)
③ : 안쪽 여백 영역(Padding Area)
④ : 내용 영역(Content Area)
각 영역을 꾸밀 때 사용하는 속성은 다음과 같습니다.
.바깥 여백 : margin 속성
.테두리 : border 속성
.안쪽 여백 : padding 속성
.박스의 가로 크기 : width 속성
.박스의 세로 크기 : height 속성
.박스의 크기 기준 : box-sizing 속성
.박스의 배경 : background 속성
2. padding - 테두리와 문단간격 안쪽 여백
padding은 HTML테이블에서 다룬 cellpadding와 같은 역활을 한답니다.
문단의 안쪽 여백을 나타냅니다.
padding-top : 윗쪽
padding-bottom : 아랫
padding-left : 왼쪽
padding-right : 오른쪽
{padding:값1(상하좌우 모두해당)}
{padding:값1(상하),값2(좌우)}
{padding:값1(상),값2(좌우),값3(하)}
{padding:값1(상),값2(우),값3(하),값4(좌)}
3. margin
margin 속성은 바깥쪽 여백을 나타냅니다.
margin-top : top
margin-right : right
margin-bottom : bottom
margin-left :left
아래 표는 테스트 해본 예제 설명 입니다.

margin 속성을 사용하여 center 정렬 하는 방법
block 요소들은 left, right margin "auto" 를 사용해서 center-align(가운데 정렬) 할수 있다.
.center { margin-left: auto; margin-right: auto; margin:auto; width: 50%; height:200px; background-color: #b0e0e6; }
div 속성 중앙정렬 예제 입니다.
만약 width 값이 100%면 center-align 효과가 없다.
4. box-sizing - 박스의 크기 기준
만약 네모난 영역의 요소가 존재하고 그 영역의 크기가 width 값이 300px 그리고 height 값이 300px 이라고 가정해보겠습니다.
이때 정해진 width 값과 height 값은 내부의 padding 또는 border에 영향을 받아 사용자가 설정한 위 값보다 더 커지는 경우가 생길 수 있습니다.
이 때 css의 box-sizing 속성은 박스 형태 레이어는 크기를 결정하는 방법을 결정하며 내부 영역의 padding, border 값을
전체 width 또는 height에 포함시킬지를 선택할 수 있게합니다.
box-sizing 속성 선택 가능 값
1. box-sizing: content-box; // 기본설정값으로 padding, border 영역을 제외한 크기를 width, height로가짐
2. box-sizing: border-box; // padding 또는 border 영역을 포함하여 width, height를 결정
여기서, content-box는 기본값입니다.
border-box를 사용할 경우 내부 레이어의 고정된 값에 영향을 미치는 다른 요소를 배제할 수 있습니다.
즉 border-box를 사용하면 언제든지 똑같은 크기를 가지는 레이아웃을 만들 수 있다는 큰 장점이 있습니다.
다시 말해 width 200px로 설정시 항상 200px을 유지해줍니다.
|
|
||||
|
이메일 문의 : cak0280@nate.com Copyright 2000 By ENTERSOFT.KR All Rights Reserved. |
