|
![]() Javascript & JQuery & CSS > Dialog() 구현하기 #1
Javascript & JQuery & CSS > Dialog() 구현하기 #1
우선 다이얼로그를 만들게 되면 페이지에 팝업창을 띄우게 된다.
팝업창은 모달창 형태를 띄며 이를 만약 직접 만들 경우 시간 및 노력이 많이들지만 이 플러그인을 사용할 경우 매우 손쉽게 구현할 수 있어 매우 편리하다.
일단 다운로드를 해야하는데 제이쿼리 플러그인 dialog는 아래의 경로에서 다운 받을 수 있다.
* 제이쿼리ui Download 바로가기 > https://jqueryui.com/download/
* 제이쿼리ui dialog 페이지 바로가기 > https://jqueryui.com/dialog/

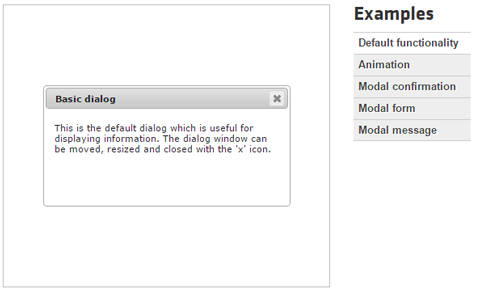
다이얼로그를 실행할 경우 아래의 스크린샷처럼 모달형태의 팝업을 띄울 수 있는데 이 다이얼로그는 몇 가지의 기능을 가지고 있다. 이 기능들은 옵션을 통해 추가하거나 제외할 수 있다. 아래는 dialog에서 사용 가능한 기능들이다.
1. 드래그 가능(Draggable)
2. 모달형태의 bg 백그라운드 설정 기능
3. 리사이즈 가능한 기능
사실 위에 언급한 기능 외에도 상당히 많은 ... 매우 편리한 기능들을 제공하고 있다. 그 중에서도 위 세가지 기능은 가장 큰 특징이라고 할 수 있는 부분이다. 만약 이 기능들을 직접 코딩할 경우 상당한 노력이 요구되기 때문이다. 특히 모달창을 리사이즈 할 수 있는 기능도 설정할 수 있는데 이 부분도 매우 편리한 기능 중 하나이다. 개인적으로 드래그가 가능한 점이 좋아 많이 사용한다.
! dialog 예제소스 보기
dialog 창을 만들기 위한 방법은 의외로 간단하다. 만약 아래와 같이 dialog라는 id를 가진 엘리먼트가 있다면 이 id에 dialog() 메소드를 사용해 실행하면 된다. 아래의 소스코드를 보자.
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<div id="dialog">
<p>다이얼로그 모달창을 띄우는 간단한 방법!!</p>
</div>
<script>
$('#dialog').dialog();
</script>
위 방법을 사용할 경우 기본적인 다이얼로그창이 띄어진다. 이때 몇가지 옵션이 설정 가능한다. 먼저 제목인 title을 추가하는 방법은 아래와 같다.
<script>
$('#dialog').dialog({
title: '다이얼로그 제목을 넣자',
modal: true,
width: '300',
height: '300'
});
</script>
위 방법에서는 타이틀 제목을 추가하였다. 그 아래에 보면 modal: true; 옵션이 추가되어 있는데 이 옵션을 사용하면 뒤에 백그라운드 bg가 나타나게 된다. 즉, 모달 뒷 부분이 어둡게 되어 팝업 다이얼로그가 더욱 강조될 수 있다.
또한 width, height 값을 위와 같이 사용하여 정할 수 있다. 위 방법처럼 사용하는 방법 외에 'option'을 사용하여 정할 수도 있는데 아래 방법을 보자.
<script>
$('#dialog').dialog('option', 'width', '300');
</script>
위 방법은 width 값을 설정하였는데 맨 위에 위치한 방법과 동일한 결과가 나타나게 된다. 또 다른 설정 방법이다.|
|
||||
|
이메일 문의 : cak0280@nate.com Copyright 2000 By ENTERSOFT.KR All Rights Reserved. |
