|
![]() Javascript & JQuery & CSS > example - setInterval, clearInterval을 이용한 일정시간 간격으로 페이지 반복작업
Javascript & JQuery & CSS > example - setInterval, clearInterval을 이용한 일정시간 간격으로 페이지 반복작업
javascript 에서 1초 혹은 2초 마다 일정한 시간간격으로 작업을 수행하고 싶을때가 있습니다.
이럴경우 setInterval 을 사용해주면 간단하게 처리할 수 있습니다.
$(document).ready(function() {
setInterval(function(){
console.log("1초마다 반복작업 합니다.");
}, 1000);
}
위 예제와 같이 1초마다 콘솔로그로 반복작업 로그를 찍어주는걸 확인 하실 수 있을겁니다.
clearInterval 함수는 setInterval함수가 실행을 종료할 때 사용할 수 있습니다.
//2초마다 반복처리
i=1;
var IsInterval = setInterval(function() {
if (i==10)
{
clearInterval(IsInterval)
alert("반복작업이 완료 되었습니다.");
} else {
i=i+1;
}
}, 2000);
2초마다 반복을 합니다. 이때 i값을 1씩 더해줍니다.
반복을 하다가 i값이 10이 되면 clearInterval(IsInterval) 이용해서 반복이 멈추게 됩니다.
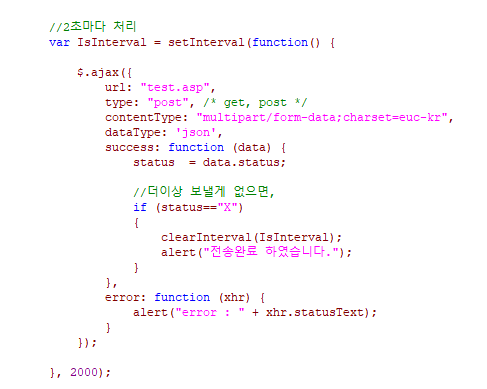
위 소스는 setInterval 함수 안에 ajax을 이용해서 다른페이지에 있는 특정한 작업을 반복수행하는 예제입니다.

|
|
||||
|
이메일 문의 : cak0280@nate.com Copyright 2000 By ENTERSOFT.KR All Rights Reserved. |
